How to Style Your IPT
For simple customization in versions 2.6 or higher please use UI Management.
|
Customization using Basic customizations can be made by editing |
Styling an IPT requires deployment using a servlet container like Tomcat. A deployment from Linux packages or Docker could only be styled by overriding the custom.css file in a forward proxy.
|
Introduction
The following guide explains how to customize the IPT, and preserve your customization when upgrading your IPT’s version.
In short, customization can be achieved by applying CSS overrides.
-
Apply your desired CSS overrides in
custom.css(choose a different colour scheme for example). You can find this file inside the deployed WAR folder, e.g.$tomcat/webapps/ipt/styles. The original custom.css comes pre-populated with a set of example CSS overrides to change the colours used in buttons, links, etc. -
Upon completion, backup the
custom.cssfile somewhere safe so that it can be added once again after each IPT upgrade, which unfortunately will overwrite thecustom.cssfile each time.
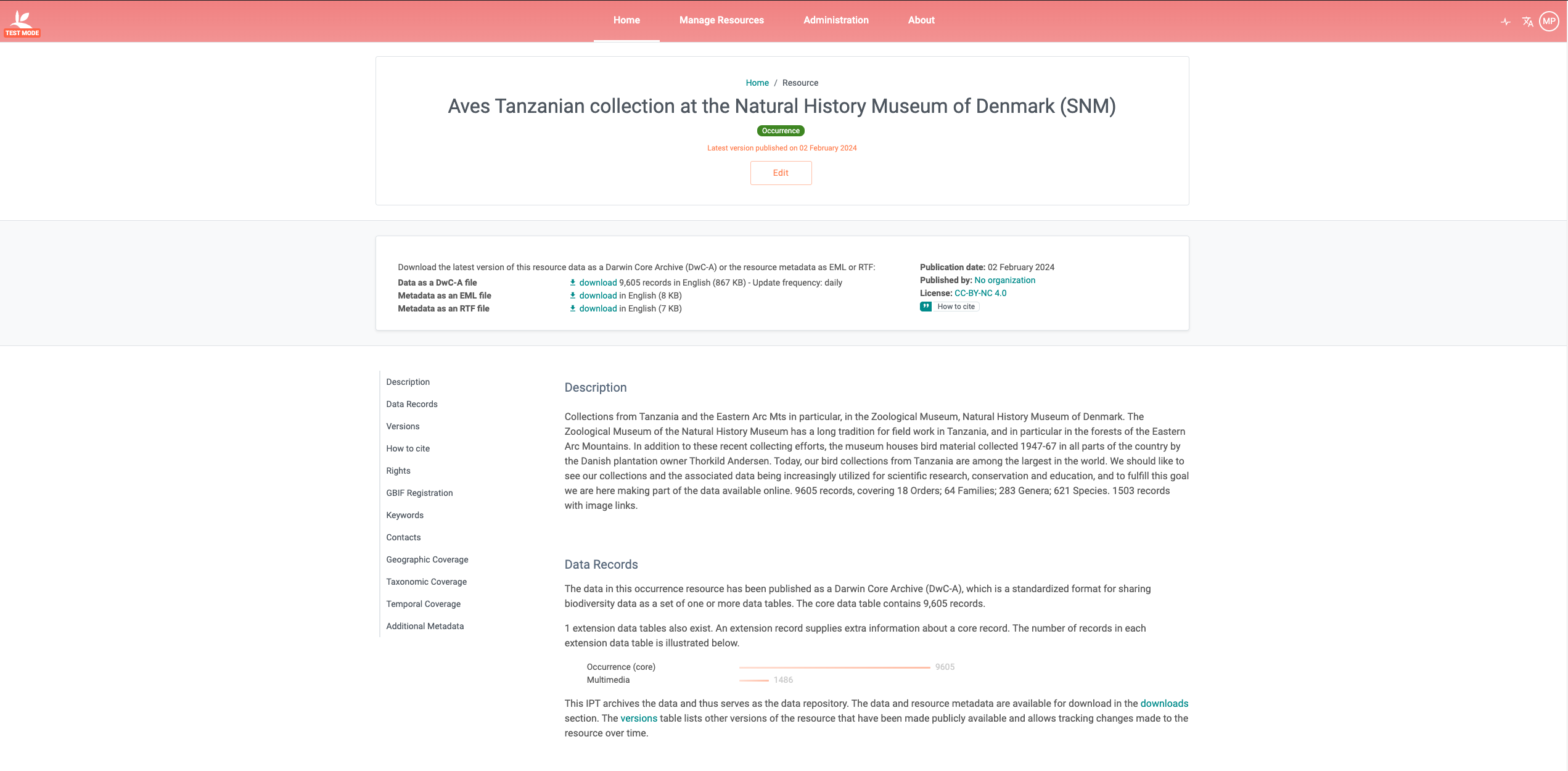
Take a look at the screenshot to see the effect of changing the default CSS.